Internet
2 days ago
How to Troubleshoot Underground Pipe System Issues in a District: Methods and Strategies
Underground pipe systems installed in a district play a pivotal role in seamlessly distributing water…
Uncategorized
4 days ago
JoinMyQuiz.com: Your Ultimate Guide to Online Quizzes and Learning
JoinMyQuiz, the innovative platform that is revolutionizing the way we learn through online quizzes. In…
Entertainment
4 days ago
Comick Alternatives Sites To Read Comics Manhwa Manga
Comick, the digital platform that immerses you in a world of captivating visual storytelling. Whether…
Entertainment
4 days ago
losmovies not Working? Best 18 Losmovies Alternatives Sites
Are you tired of expensive movie tickets and costly streaming subscriptions? Look no further than…
Entertainment
4 days ago
KuroAnime Alternatives 24 Best To Watch Free Anime Online
KuroAnime, the ultimate online platform for streaming anime! Whether you’re a die-hard anime fan or…
Entertainment
4 days ago
MangaOwl Alternatives 19 Sites to Read Free Manga
MangaOwl is the ultimate online platform that opens the door to a vast and compelling…
Entertainment
5 days ago
Best 0123movies Alternatives 18 Websites To Stream In 2024
Are you a movie enthusiast looking for a convenient and accessible way to watch your…
Games
6 days ago
Genshin Impact Redeem Code: Unlock Exclusive In-Game Rewards
Unlocking exclusive in-game rewards in Genshin Impact is easier than ever with redeem codes. These…
Tech
2 weeks ago
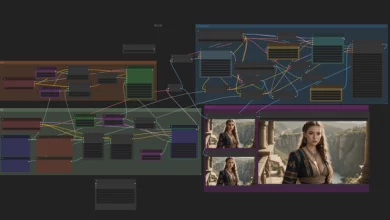
ComfyUI: Crafting Intuitive User Experiences
Welcome to the world of Comfy UI, a powerful tool that empowers designers to create…
Games
2 weeks ago
Blooket Cheats: Score More and Game Better
Unlock the full potential of your Blooket gameplay with these top tricks and cheats. In…